编写跨浏览器兼容的 CSS 代码的金科玉律
作为 Web 设计师,你的网站在各种浏览器中有完全一样的表现是很多人的目标,然而这是一个永远无法真正实现的目标,很多人认为,完美的跨 浏览器兼容并不必要,这样说虽然没错,但在很多情形,一种近似的兼容还是很容易实现的,本文讲的是各种跨浏览器兼容的 CSS 编码准则和技巧。
理 解 CSS 盒子模型
如果你想实现不需要很多奇巧淫技的跨浏览器兼容的 ... [阅读全文]
IE6 很邪恶,但我爱它的盒子模型
盒子模型(Box Model)是 CSS 的核心,现代 Web 布局设计简单说就是一堆盒子的排列与嵌套,掌握了盒子模型与它们的摆放控制,会发现再复杂的页面也不过如此,然而,任何美好的事物都有缺憾,盒子模型有两 种不同的诠释,一种来自 IE6,一种来自 W3C 标准浏览器。
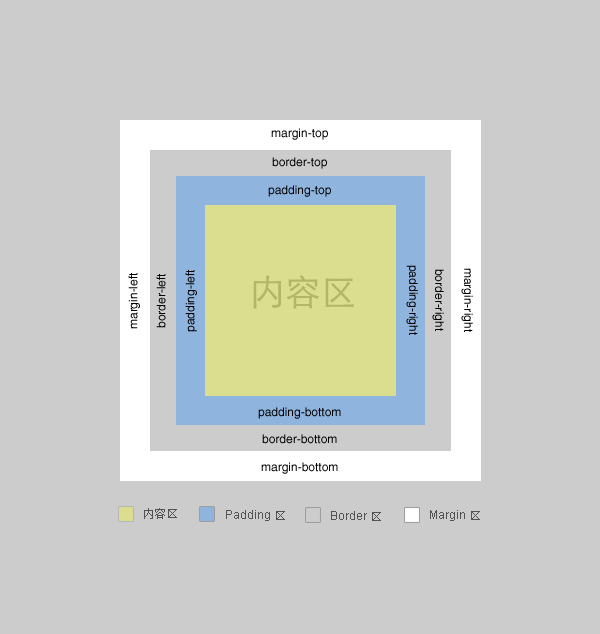
盒子模型
下图就是一个典型的盒子模型示意图
在内容区外面,依次围绕着 padding 区,bo... [阅读全文]
IE6下appendChild的一个小问题。
项目中遇到一个小问题,但严重影响了用户体验。
我们先看一个例子:
http://www.cssrain.cn/demo/dialog_jQuery_ui/modal_looseState.html
这是我们项目中采用的jquery ui dialog 做的页面,我把他提取出来,简化一下。
例子中,点击add按钮弹出遮罩层,层中有2个文本框和2个多选框。
现在我们开始测试这个问题:
首先,我们在文本框上输入文本,把多选... [阅读全文]
在服务端合并和压缩JavaScript和CSS文件
Web性能优化最佳实践中最重要的一条是减少HTTP 请求,它也是YSlow中 比重最大的一条规则。减少HTTP请求的方案主要有合并JavaScript和CSS文件、CSS Sprites、图像映射 (Image Map)和使用Data URI来编码图片。CSS Sprites和图像映射现在已经随处可见了,但由于IE6和IE7不支持Data URI以及性能问题,这项技术尚未大量使用。目前大部分网页中的JavaScri... [阅读全文]
给网页设计师的 30个HTML5学习资源
早在几个星期前,Adobe就发布了Dreamweaver CS5 HTML5 Pack的预览版下载。众所周知,HTML5在互联网领域掀起了一场大论战,并让Adobe的日子很难熬。HTML5致力于为前端开发提供全面的标记语 言。以下30多个资源可帮你开始学习HTML5。
Blowing up HTML5 video and mapping it into 3D space(将HTML5视频吹散并组成3D效果)最近我研究 了HTML 5中的Canv... [阅读全文]
WebStorm: JetBrains goodness for the Web
I jump between vi, textmate, and IntelliJ when coding. I am a long term IntelliJ IDEA fan (I actually long for IDEA 3 when it peaked for me as a lean editor without millions of plugins) and a lot of people think of it as a Java IDE company. In recent years it has diversified greatly, and they just renamed their Web IDE a... [阅读全文]
Internet Explorer cannot open the Internet site
nick | js | 2010-06-06
最近在公司做了一个项目,测试时遇到问题:IE6/7报错:Internet Explorer cannot open the Internet site。
先用少量代码重现一下问题:
test
var p = document.createElement("p");
p.innerHTML = "test";
document.body.appendChild(p);
用IE6/7浏览上面代码就能看到错误信息了(IE8,Firefox表示情绪稳定),如果没... [阅读全文]
很酷的放大镜js组件(基于jquery)
电子商务火热,高清图片很 重要,所以很多网站都有放大镜的效果。
今天发现一个很酷的基于jquery的组件
1.轻量级 js文件6k
2.支持几种放大模式
项目站点:http://www.professorcloud.com/mainsite/cloud-zoom.htm
该组件很适合各种电子商务网站的需要。
[阅读全文]
Border Image Generator Tool; Using local file APIs
Kevin Decker has upgraded his border-image generator tool. The major update is the ability to not have to host an image, but also use local ones. The tool itself is useful, but the post is very interesting as we get to listen in to the implementation process of Kevin as he got the feature working on bleeding edge browser... [阅读全文]
Realtime ray tracing texture mapping with JavaScript
nick | js | 2010-06-06
We have posted about ray tracing before, and now we have another example by Jonas Wagner:
The environment is mapped using cube mapping. I store all the values of the cubemap as floats. I increase the definition range by multiplying all values bigger than 0.95 with 2. This makes sure that the bright parts of the image are... [阅读全文]