Smokescreen 计划: 用 HTML5 实现 Flash
一个叫 Chris Smoak 的程序员,最近发起一个使用 JavaScript/HTML5 实现 Flash 功能的开源项目,Smokescreen,可以将 Flash 动画转换为纯 HTML5 + JavaScript,以便脱离 Flash 插件,直接在浏览器中实现 Flash 风格的动画。这里有一些很漂亮的演示。
关于这项技术,一个叫 Simon Willison 的程序员,在他的博客中做了很好的剖析:
SmokeScreen 完全在... [阅读全文]
Code2HTML - 代码转换成HTML文档
Code2HTML 是一个用来将各种编程语言的代码转换成HTML文档的工具,目前支持的语言包括:
Ada,Awk,C,C++, HTML,Java,JavaScript,m4,Makefile, Pascal,Perl,SQL,ruby,povray
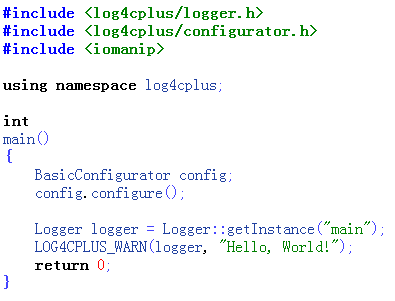
格式化效果如下图所示:
在线演示
授权协议: MIT
开发语言: Perl
操作系统: 跨平台
收录时间: 2010年05月31日
软件首页 软件文档 软件下载
[阅读全文]
JavaScript查询引擎 SQLike
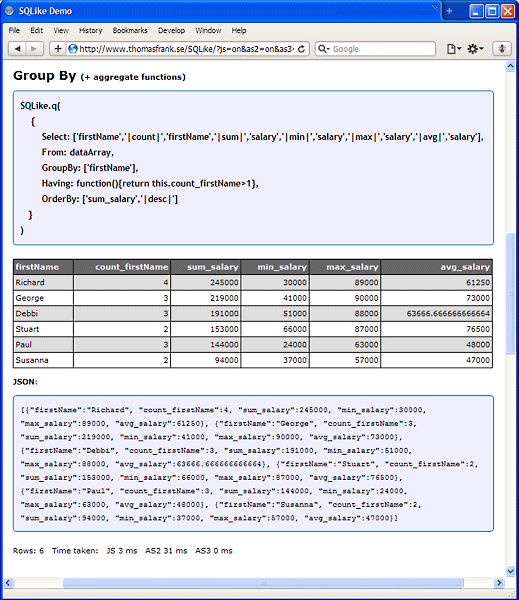
SQLike 是一个很小的为 JavaScript 和 ActionScript 编写的查询引擎,功能和语法类似 SQL 可用来查询数组、对象。
授权协议: 未知
开发语言: JavaScript
操作系统: 跨平台
收录时间: 2010年06月01日
软件首页 软件文档 软件下载
//
//
[阅读全文]
表格的UI交互模式指南
许多人都认同这样一个现象:表格虽然是用户界面设计中的一个重要部分,但是它们却经常会被忽视。表格应该显示让用户更易读,更易扫视,更易比较的结 构化数据,但在很多情况下,表格数据却显得模糊不清。这就是很多人不喜欢表格的原因。
用户的日常工作经常使用表格,但是谁会需要让他们崩溃的东西呢。要改变这样的现状,下面给出一些使表格易用的指南... [阅读全文]
一个简陋的ajax删除效果
nick | js | 2010-05-27
一 个简陋的ajax删除效果,主要是在删除前加了一个确认删除的效果.
demo:http://www.css88.com/demo/ajax-deleet/
Add star
LikeShare
[阅读全文]
一个简单的浏览器前进后退的案例
nick | js | 2010-05-27
一个简单的浏览器前进后退 的案例
实现原理主要依靠页面锚点。
demo:http://www.css88.com/demo/back-button/
[阅读全文]
仿微软Office 迷你工具条(简易编辑器)
前几天在网上看到一篇《Why and how to create Microsoft Office Minibar with jQuery and CSS3》,酷似 一个简易编辑器。
只要实现了获取文 本框(textarea)内的所选字符和光标位置索引值-selection实现这个效果其实还是蛮简单的。
由于原文代码太乱,所以重写一下这个效果;
demo:http://www.css88.com/demo/edit-box/
[阅读全文]
JQ插件:获取文本框(textarea)内的所选字符和光标位置索引值-selection
用javascript写 网页编辑器,获取textarea中的光标位置和选取的文本是一个非常常见的问题。今天用jQ封装了这么一个插件。
在Firefox,safari,chrome,opera的标准浏览器下获取这些textarea中的光标位置非常简单:
function Selection(obj)
var start =obj.selectionStart;
var end = obj.selectionEnd;
return {"start":start,"end":end}
}
这... [阅读全文]
浅谈tudou.com首页图片延迟加载的效果
经常上tudou网,发现tudou首页加载图片的功能很有意思,tudou首页从”娱乐”这个板块往下的所有视频的缩略图并不是在页面打开后就加 载的,而是当用户拖动滚动条到了”娱乐”这个板块,才开始加载图片的。这样做的好处当然是如果有用户不需要查看下面的内容,则免去了下面所有图片的请求, 这对减少服务器的压力还是很有帮助的。
... [阅读全文]
Google Web 字体 API 访谈
对很多纠结于字体的 Web 设计与开发者而言,昨天有关 Google Font API 的新 闻着实让他们高兴了一回,这个非常简单实用的 API 包含了一套字体库和预览工具,结合 Google 与 TypeKit 联合开发的开 源 WebFont 加载工具,Web 设计者们在自己的站点中引用个性字体变得轻而易举。
Google Web 字体 API 的使用非常简单,只需从 Google 那里链接一个 CSS 文件... [阅读全文]