16 个JavaScript Web UI 库
几乎所有的富 Web 应用都基于一个或多个 Web UI 库或框架,这些 UI 库与框架极大地简化了开发进程,并带来一致,可靠,以及高度交互性的用户界面。本文介绍了 15 个非常强大的 JavaScript Web UI 库,非常适合各种各种规模的富 Web 应用的开发。
1.LivePipe
LivePipe UI 基于 Prototype Javascript 框架,包含了一整套经严格测试并高度可扩展的 UI ... [阅读全文]
2010年最新的100个免费HTML模板
译自:100 Fresh And Free xHTML Templates Of Year 2010
中文原文:2010年最新的100个免费HTML模板
请尊重版权,转载请注明来源,多谢!
1. Aquatic
预览 | 直接下载
2. HTML5
预览 | 直接下载
3. BizGroup
预览 | 直接下载
4. IT Website
预览 | 直接下载
5. Solitude
预览 | 直接下载
6. Inter Craft
预览 | 直接下载
7. Catch Info
预览 |... [阅读全文]
讨论闭包传入参数:window & undefined
引言
最常见的闭包 (Closure) 范式大家都很熟悉了:
1
2
3
(function() {
// …
})();
很简单,大家都在用。但是,我们需要了解更多。
首先,闭包是一个匿名函数 (Anonymous function), 即是 (function() {}) 这部分。之所以要给 function 添加括弧是为了让它形成一个表达式 (expression), 有了表达式,并且确定它的类型是个函数 ... [阅读全文]
RequireJS 0.11 Released; Ready for jQuery
James Burke is moving quickly with his RequireJS library. He recently posted about the requirements that John Resig has for a script loader for jQuery:
script loading must be async
script loading should do as much in parallel as possible. This means in particular, that it should be possible to avoid dynamic nested dependency... [阅读全文]
Speech Recognition with Javascript; speechapi.com
Elias Majic and Spencer Lord have guest authored this post on speech recognition in JavaScript. Do you have something to share? Consider your own guest post and contact us!
Recently Google’s free text to speech api has made the rounds. The reverse is also possible, converting speech to text.
With speechapi.com’s j... [阅读全文]
jRaiser揭秘——事件监听兼容处理
nick | js | 2010-05-17
在事件监听处理方面,IE提供了attachEvent和detachEvent两个接口,而Firefox提供的是addEventListener和removeEventListener。最简单的兼容性处理就是封装这两套接口:
function addEvent(elem, eventName, handler) {
if (elem.attachEvent) {
elem.attachEvent(”on” + eventName, handler);
} else if (elem.addEventListener) {
elem.addEventLi... [阅读全文]
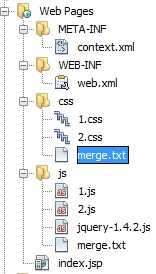
WEB高性能开发(10) – 疯狂的HTML压缩
随笔中有网友 skyaspnet 问到如何压缩HTML,当时回答是推荐他使用gzip,后来想想,要是能把所有的html,jsp(aspx)在运行前都压缩成1行未免不是一件好事啊。一 般我们启动gzip都比较少对html启动gzip,因为现在的html都是动态的,不会使用浏览器缓存,而启用gzip的话每次请求都需要压缩,会比较 消耗服务器资源,对js,css启动gzip比较好是因为js,css都会... [阅读全文]
该如何加载google-analytics(或其他第三方)的JS
很多网站为了获取用户访问网站的统计信息,使用了google-analytics或其他分析网站(下面的讨论中只提google-analytics, 简称ga)。注册ga后,ga就会生成一段js脚本,很多人直接把这段js复制到<body>的最后面就完事(包括 博客园、CSDN、BlogJava)。可是ga自动生成的这段JS真的就是最合理的吗?
哪怎么样才算是合理,怎样才是不合理了?因ga只是1个分... [阅读全文]
高性能WEB开发(8) – 页面呈现、重绘、回流
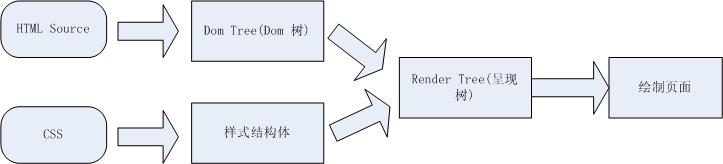
页面呈现流程
在讨论页面重绘、回流之前。需要对页面的呈现流程有些了解,页面是怎么把html结合css等显示到浏览器上的,下面的流程图显示了浏览器对页面的呈现的处理流程。可能不同的浏览器略微会有些不同。但基本上都是类似的。
1. 浏览器把获取到的html代码解析成1个Dom树,html中的每个tag都是Dom树中的1个节点,根节点就是我们常用的document对... [阅读全文]