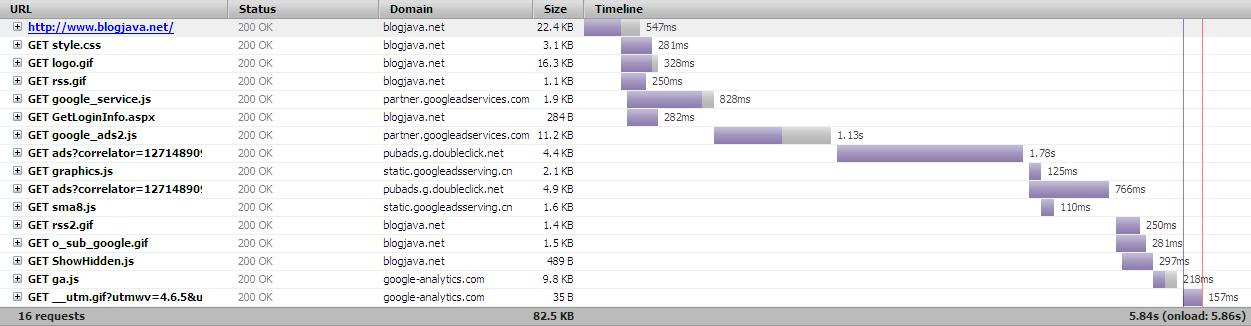
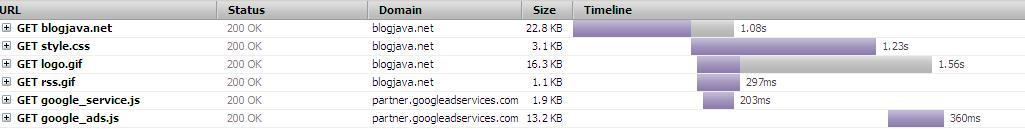
高性能WEB开发(5) – 为什么要减少请求数,如何减少请求数!
http请求头的数据量
我们先分析下请求头,看看每次请求都带了那些额外的数据.下面是监控的google的请求头
Host www.google.com.hk
User-Agent Mozilla/5.0 (Windows; U; Windows NT 5.2; en-US; rv:1.9.2.3) Gecko/20100401 Firefox/3.6.3 GTBDFff GTB7.0
Accept text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Languag... [阅读全文]
高性能web开发(4) – 如何加载JS,JS应该放在什么位置?
外部JS的阻塞下载
所有浏览器在下载JS的时候,会阻止一切其他活动,比如其他资源的下载,内容的呈现等等。至到JS下载、解析、执行完毕后才开始继续并行下载其他资源并呈现内容。
有人会问:为什么JS不能像CSS、image一样并行下载了?这里需要简单介绍一下浏览器构造页面的原理,
当浏览器从服务器接收到了HTML文档,并把HTML在内存中转换成DOM树,在转... [阅读全文]
高性能WEB开发系列
准备写一系列关于高性能WEB开发的日记,主要是跟前端技术相关的(html,http,js,css等),将自己了解的一些知识做1个总结和记录并分享,希
望大家能喜欢,也喜欢自己能坚持写下去。当然因个人技术水平有限,写作能力更是非常差,所以如果有什么地方写得不好的,请大家都指点指点。
1、 HTTP服务器.
2、性能测试工具推荐
3、 图片篇.
4、 如何加载JS,JS应... [阅读全文]
Data URI&MHTML: 用还是不用?
nick | js | 2010-05-16
YAHOO!的性能专家Stoyan Stefanov先后发布了
data:urls – what are they and how to use them
MHTML – when you need data: URIs in IE7 and under
Data URIs, MHTML and IE7/Win7/Vista blues
Uncompressed data in base64? Probably not
NCZ也有
Data URIs explained
引起了我们对data uri的关注,国内的也有一些不错的文章,比如:
秦歌的D... [阅读全文]
用jquery做的一个简单的折叠效果
今天看到了一个简单的折叠效果:http://www.sohtanaka.com/web-design/examples/accordion/
不过个人认为这个demo还有一点瑕疵,就是当该项已经展示的时侯,再次点击该项,那么该项应该关闭;所以做了个简单的demo。
查看demo:http://www.css88.com/demo/accordion/
[阅读全文]
10个javascript Frameworks 外连
nick | js | 2010-05-16
google提供的10个javascript Frameworks 外连:
jquery
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
jquery UI
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.1/jquery-ui.min.js"></script>
Chrome Frame
<script src="http://ajax.googleapis.com/... [阅读全文]
jQuery中的mouseenter和mouseleave事件
今天做一个下拉菜单的时候碰到了一个bug,用mouseout的时候,鼠标还没移出拉菜单就自动关闭了,
看案例:http://www.css88.com/demo/mouseleave/2.html
经过几番查阅发现了jQuery中还有mouseenter和mouseleave事件,这两个事件在手册中找不到,所以特地查阅了一番。
大家知道事件的冒泡特性,在上面的BUG中也正是因为这个冒泡特性,对于mouseover事... [阅读全文]
不应忽视的HTML优化
随着Web2.0技术的不断发展,Web前端的优化受到越来越多的关注,特别是JavaScript和CSS优化的讨论一直是热点,工具也相对丰富,而对HTML优化则有所忽视,最近,来自百度泛用户体验团队的工程师Miller(chenminliang)撰文强调了HTML优化的重要性和相关技巧。
Miller首先举例说明了HTML优化稍显忽略的事实:
在Steve Souders的大作《Even Faster Web Site... [阅读全文]
战胜 Flash ,HTML5 还需要什么?
如今,HTML5 可谓如众星捧月一般,受到许多业内巨头的青睐。且不说谷歌、苹果等业内巨头把它描绘为互联网体验的未来,即便是以不服从标准著称的微软,也向它频频示好,决心在 Internet Explorer 9 中加入对 HTML5 的大量支持。
然而,HTML5的路途真的将一帆风顺么?本文将列举了一些在HTML5发展和普及过程中需要解决的问题。
什么是HTML5?
根据维基百... [阅读全文]
HTML5 到底是什么?
nick | js | 2010-05-16
除非你与世隔绝,否则,一定听到过关于 HTML5 的各种声音,HTML5 表面上看是用来取代 Flash Web 视频的,然而,它的使命远不止此。HTML5 是下一代 Web 语言,它不单单是一种标记语言,更为下一代 Web 提供了全新功能,并将引领下一代 Web 实现类似桌面的应用体验。
HTML5 主要新功能
本地音频视频播放
动画
地理信息
硬件加速
本地运行(即使在 Intern... [阅读全文]