Array.prototype.slice
nick | js | 2010-05-04
slice 可以用来获取数组片段,它返回新数组,不会修改原数组。
除了正常用法,slice 经常用来将 array-like 对象转换为 true array.
名词解释:array-like object – 拥有 length 属性的对象,比如 { 0: ‘foo’, length: 1 }, 甚至 { length: ‘bar’ }. 最常见的 array-like 对象是 arguments 和 NodeList.
查看 V8 引擎 array.js 的源码,可以将 slic... [阅读全文]
IE下模拟css3中的box-shadow(阴影)
css3中的box-shadow(阴影)可以查看:http://www.css88.com/archives/2136或者http://www.css88.com/tool/css3Preview/Box-Shadow.html
在ie下模拟css3中的box-shadow(阴影)可以使用ie的Shadow(阴影)滤镜
基本语法:filter: progid:DXImageTransform.Microsoft.Shadow(color=’颜色值’, Direction=阴影角度(数值), Strength=阴影半径(数值));
... [阅读全文]
Masonry,用于布局的jQuery 插件
nick | js | 2010-05-01
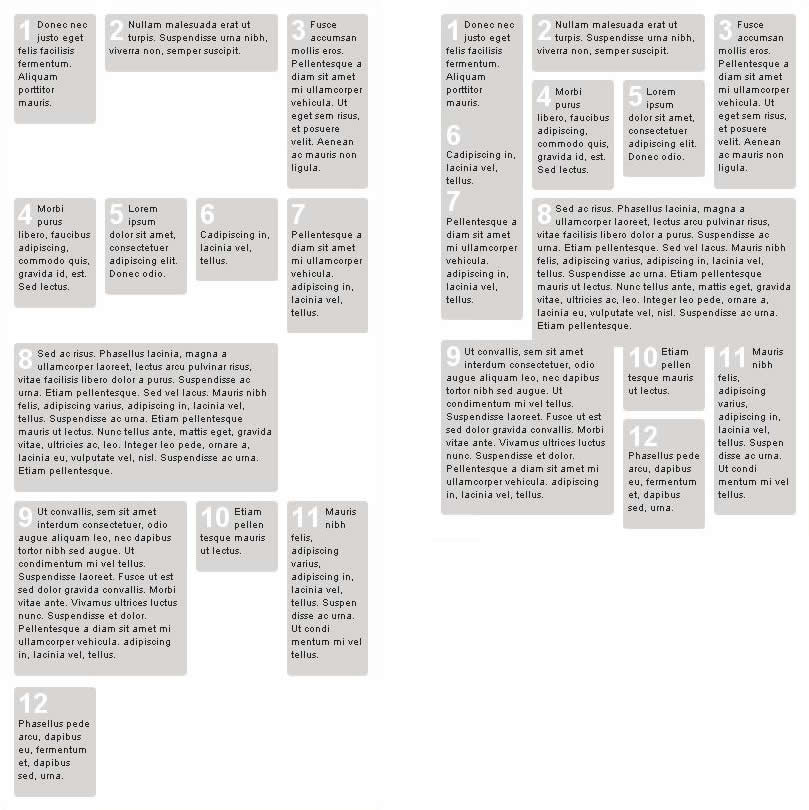
Masonry是一个用来布局的jQuery插件,看了下面这张对比图你就知道它的用途:
配置Masonry相当容易,只需要在jQuery脚本中的wrapping container元素中加上.masonry()方法。
multiple widths:
$(‘#wrapper’).masonry({ columnWidth: 200 });
same width
$(‘#wrapper’).masonry({ singleMode: true });
部分使用示例:
下载 jq... [阅读全文]
Array.prototype 的泛型应用
nick | js | 2010-05-01
在开始这篇文章之前,按照“惯例”我们先来道题目(出处)。
题目
请说明下面语句的输出:
x = {shift:[].shift};
x.shift();
console.info(x.length);
如果你回答正确,那么说明你已经了解 Array 函数的泛型应用。在理解这到题目之前,我 我们首先要了解数组(Array)的 shift 定义。
MDC 中已经对相关的说明描述得非常的清楚
shift is intentionally ... [阅读全文]
解决IE下javascript:void(0)会触发window.onbeforeunload事件
nick | js | 2010-04-27
测试1
测试2
测试3
测试4
测试5
IE下,”测试4″,”测试5″会触发window.onbeforeunload事件。这是因为,点击事件触发的时候(调用顺序:onclick->window.onbeforeunload->href)。
实际使用的时候还是尽量避免使用javascript:void(0)这样的写法,可以使用 <a href=”###”></a>可以... [阅读全文]
那些相见恨晚的 JavaScript 技巧
nick | js | 2010-04-25
JavaScript 的成功让人津津乐道,为 Web 网页编写 JavaScript 代码已经是所有 Web 设计师的基本功,这门有趣的语言蕴藏着许多不为人熟知的东西,即使多年的 JavaScript 程序员,也未能完全吃透。本文从7个方面讲述 JavaScript 中那些你不很熟知但非常实用的技巧。
简略语句
JavaScript 可以使用简略语句快速创建对象和数组,比如下面的代码:
可以使用... [阅读全文]
jQuery广告轮播插件-ADRoll
nick | js | 2010-04-25
一个广告轮播效果,这个是应冰剑的要求写的一个滚动效果,不知道冰剑提的是不是这样。
大家可以看看上一个效果:jQuery广告轮播插件-ADSlide
插件的调用:
$(“#myjQuery”).ADRoll({
speed : “normal”,//动画效果的速度
num : 4,//广告个数
timer : 3000,//动画效果的时间间隔
imgHeight:"289"//图片的高度
});
演示地址:http://www.css88... [阅读全文]
jquery实现布局高宽自适应
nick | js | 2010-04-04
在软件布局时经常是上左右的框架布局并且需要宽度的自适应,div+css是无法实现,所以需要js来辅助。
主要通过resize这个方法。也就是当窗口大小改变时重新计算布局的高宽,其它直接看代码即可。
$(document).ready(function() {
initLayout();
$(window).resize(function(){
initLayout();
});
});
function initLayout() {
$(‘#right’).wid... [阅读全文]
setTimeout 细说
nick | js | 2010-03-23
setTimeout 细说
今天产品遇到一个问题,甚是奇怪,好好的方法,在FireFox里面不能正常运行,经调试后发现,传入了一个不正常的参数,而且这个不正常的参数要么是-,要么就是一串简短的数字,而且我在 调用此Function的时候确实是没有传入参数的,郁闷过后,开始怀疑是setTimeout自身在FireFox里面的实现与IE不同,所以不能以IE的理解方法去理解:
var t = functio... [阅读全文]