解构JavaScript库:jQuery、Prototype、Mootools
JavaScript库“解构”系列旨在以可视化和可交互的方式剖析JavaScript库的源代码,包括 jQuery、Prototype 和 MooTools。
通过将 JavaScript 源代码以可见块元素的方式标记出来,可以更方便查找和学习。点开每个块元素,即可查看相应的代码。点击代码中的链接,即可在程序流中纵情畅游。
——Dave Stewart
这么好的东西,还用多说吗?你懂的。(见下图)
唯... [阅读全文]
用javascript编写swing程序
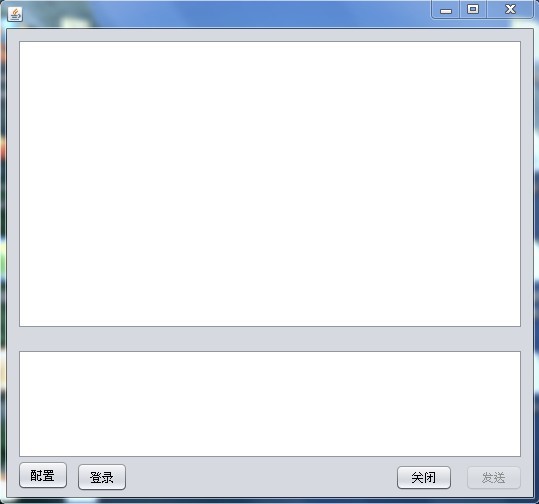
在QT上可以使用QML语言来描述界面,而QML使用的脚本语言是javascript,不过咱们做java程序的也能使用javascript来开发 swing的界面。在jdk1.6中已经带有Mozilla Rhino 的 JavaScript 脚本引擎,下面用javascript编写上一编基于邮件服务器的聊天测试http://www.blogjava.net/pengo/archive/2010/12/11/340303.html 界面。
先在程序要指定要解析的脚本,M... [阅读全文]
关于脚本载入器的思考
原文:http://www.nczonline.net/blog/2010/12/21/thoughts-on-script-loaders/
==
上周,Steve Sounder 发布了 ControlJS 项目,目的是让开发者可以更好地控制 JavaScript 的载入和执行。实现上借鉴了 Stoyan Stefanov 关于预载入但不执行的方法,同时开启平行下载还带来了一些愉快的”副作用”。更多详情见 Steve 的三篇文章。
第一篇日志... [阅读全文]
发布本地存储开发插件-Rookie
Web开发中的本地存储常 常用来存储一些与用户相关的特定信息到用户本地硬盘,比如用户对网站设置的一些偏好选择如网页皮肤外观,具有时效性的用户登录认证信息,保存用户表单填写 的数据以避免反复填写或者提交时网络故障导致填写数据丢失,以及存储一些需要常用到的数据集以减少网页重复加载时对网络数据的请求。在不同客户端平台下的 本地存储已... [阅读全文]
JavaScriptMVC 3.0 发布
nick | js | 2010-12-09
JavaScriptMVC 是一个功能强大的JavaScript framework,也是一个很棒的JavaScript测试框架。JavaScriptMVC 应用了模型-视图-控制器架构模式,把业务逻辑和表示分离,使得代码更加模块化。通过它可以简化项目的开发,支持流行的各种浏览器。
距JavaScriptMVC 2.0版本发布一个多月,JavaScriptMVC团队今天发布了 3.0 版本。该版本增加了一些 2.0 版本以... [阅读全文]
IE神奇小bug一则
nick | js | 2010-12-03
<input type="text" id="test">
<div id="msg"></div>
<script>
test.onpropertychange = function () {
msg.innerHTML += event.propertyName + '=' + test[event.propertyName]
}
test.value = "1"
</script>
在IE里有个有趣的小bug,当你在输入框里第一次输入时,不会触发onpropertychange事件。
这应该是... [阅读全文]
JavaScript数据库 Taffy DB
TaffyDB 是一个免费开源的 JavaScript 库,用于在 Web 上实现一个轻量级的数据访问层,也就是一个简单的数据库。
主要特点:
很小,只有10K左右
简单,JavaScript的语法
快速
易于集成到任何Web应用
兼容主流的Ajax库,例如:YUI, JQuery, Dojo, Prototype, EXT, etc
CRUD 接口 (Create, Read, Update, Delete)
排序
循环
高级查询
这就是... [阅读全文]
使用HTML5的FileAPI实现拖拽上传
nick | js | 2010-11-19
前面一篇讲到了“异步”文件上传,最近在项目中又遇到了拖拽上传的例子,那就是利用HTML5的FileAPI来实现,Gmail和QQ邮箱里面都已经实现了拖拽上传附件。
FileReader对象可以让应用程序异步读取用户计算机上的文件,使用File对象来指定,File对象可以有两种方式获得:一个是页面中的input元素,还有就是通过拖拽操作传过来的DataTransfer对象。通过FileRe... [阅读全文]
Gmail 新增附件添加的拖放功能
nick | js | 2010-11-19
不久前,Gmail通过使用HTML5 标准,开始提供附件的拖放功能。
使用Chrome或Firefox 3.6版浏览器软件的用户,可以像其他电子邮件客户端软件中操作一样,直接将文件拖拽至新邮件中成为附件,而不用再通过点击“添加附件”按钮这样的多次点击操作。
function handleFiles(files) {
for (var i = 0; i <files.length; i++) {
var file = files[i];... [阅读全文]
获取 Textarea 的光标位置,更改选取内容
nick | js | 2010-11-19
在任何编辑器中,获取光标位置都是非常重要的,很多人可能认为较难,其实只要处理好浏览器的兼容,还是比较容易实现的。
下面我们一起来看看如何获取到 Textarea 元素中的光标位置(测试地址)。
首先,我们用 rangeData 对象作为数据存储,并获得焦点:
var rangeData = {start: 0, end: 0, text: "" };
textarea.focus();
对于非 IE 浏览器获取选区... [阅读全文]