Tag: 图片
图形布局引擎 GLE
nick | open | 2010-05-23
GLE (Graphics Layout Engine) 是一个图形脚本语言,主要为创建图表、数据和幻灯片而用,支持多种图表类型 (function plots, histograms, bar graphs, scatter plots, contour lines, color maps, surface plots, …) ,使用简单,仅需通过一些图形化命令即可。
显示详 细内容…
授权协议: 未知
开发语言: C/C++
操作系统:... [阅读全文]
高性能WEB开发(6) – 减少请求,响应的数据量
上一篇中我们说到了 如何减少请求数,这次说说如何减少请求、响应的数据量(即在网络中传输的数据量),减少传输的数据量不仅仅可以加快页面加载速度,更可以节约服务器带宽,为你剩不少钱(好像很多机房托管都是按流量算钱的)。
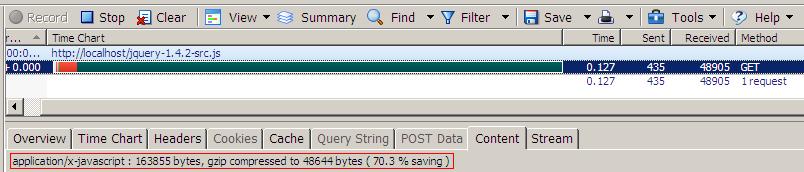
GZIP压缩
gzip是目前所有浏览器都支持的一种压缩格式,IE6需要SP1及以上才支持(别说你还在用IE5,~_~)。gzip可以说是最方便而... [阅读全文]
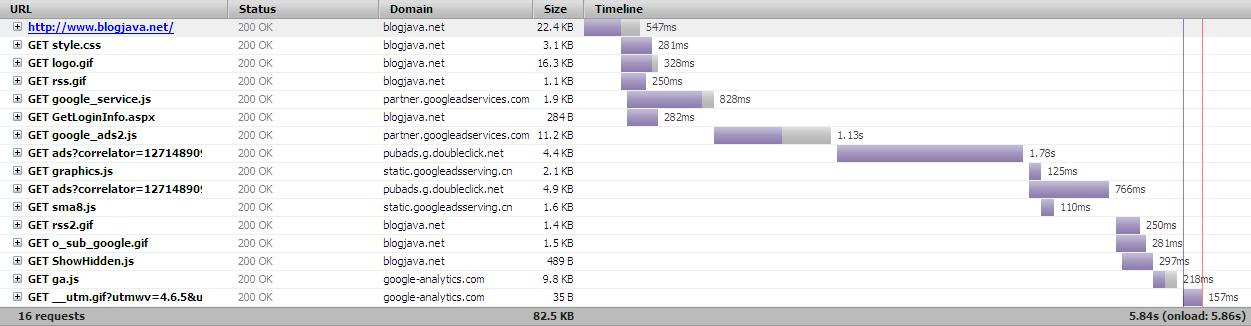
高性能WEB开发(5) – 为什么要减少请求数,如何减少请求数!
http请求头的数据量
我们先分析下请求头,看看每次请求都带了那些额外的数据.下面是监控的google的请求头
Host www.google.com.hk
User-Agent Mozilla/5.0 (Windows; U; Windows NT 5.2; en-US; rv:1.9.2.3) Gecko/20100401 Firefox/3.6.3 GTBDFff GTB7.0
Accept text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Languag... [阅读全文]
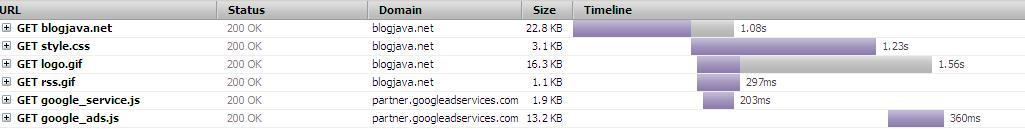
高性能web开发(4) – 如何加载JS,JS应该放在什么位置?
外部JS的阻塞下载
所有浏览器在下载JS的时候,会阻止一切其他活动,比如其他资源的下载,内容的呈现等等。至到JS下载、解析、执行完毕后才开始继续并行下载其他资源并呈现内容。
有人会问:为什么JS不能像CSS、image一样并行下载了?这里需要简单介绍一下浏览器构造页面的原理,
当浏览器从服务器接收到了HTML文档,并把HTML在内存中转换成DOM树,在转... [阅读全文]
高性能WEB开发(3) – 图片篇
一、缩小图片大小
当图片很多的时候,减少图片大小是提高下载速度最直接的方法。
1. 使用PNG8代替GIF(非动画图片),因为PNG8在效果一样的情况,图片大小比GIF要小。
2. 用fireworks处理PNG图片,在我们产品中很多PNG图片是美工直接用photoshop导出的,
后来让美工用fireworks处理PNG(大概的方式是选择保存为PNG8,删除背景色)。
处理后100K的图片大小基... [阅读全文]
Apache本地测试图片显示不全解决方案
nick | 未分类 | 2010-04-09
如图,图片只显示了上面的一半。刚开始想到是否是权限的问题,加上权限后还是不行。重装了apache也不行。到网上找也没找到解决的方法。最后自己看文档找到了问题。
解决方法:到apache的主配置文件httpd.conf里将 指令EnableSendfile off前的#去掉即可。
以下是这个指令的相关说明:
EnableSendfile 指令
说明 使用操作系统内核的sendfile支持来将文件发... [阅读全文]