Tag: jquery
JQ插件:获取文本框(textarea)内的所选字符和光标位置索引值-selection
用javascript写 网页编辑器,获取textarea中的光标位置和选取的文本是一个非常常见的问题。今天用jQ封装了这么一个插件。
在Firefox,safari,chrome,opera的标准浏览器下获取这些textarea中的光标位置非常简单:
function Selection(obj)
var start =obj.selectionStart;
var end = obj.selectionEnd;
return {"start":start,"end":end}
}
这... [阅读全文]
16 个JavaScript Web UI 库
几乎所有的富 Web 应用都基于一个或多个 Web UI 库或框架,这些 UI 库与框架极大地简化了开发进程,并带来一致,可靠,以及高度交互性的用户界面。本文介绍了 15 个非常强大的 JavaScript Web UI 库,非常适合各种各种规模的富 Web 应用的开发。
1.LivePipe
LivePipe UI 基于 Prototype Javascript 框架,包含了一整套经严格测试并高度可扩展的 UI ... [阅读全文]
RequireJS 0.11 Released; Ready for jQuery
James Burke is moving quickly with his RequireJS library. He recently posted about the requirements that John Resig has for a script loader for jQuery:
script loading must be async
script loading should do as much in parallel as possible. This means in particular, that it should be possible to avoid dynamic nested dependency... [阅读全文]
用jquery做的一个简单的折叠效果
今天看到了一个简单的折叠效果:http://www.sohtanaka.com/web-design/examples/accordion/
不过个人认为这个demo还有一点瑕疵,就是当该项已经展示的时侯,再次点击该项,那么该项应该关闭;所以做了个简单的demo。
查看demo:http://www.css88.com/demo/accordion/
[阅读全文]
jQuery中的mouseenter和mouseleave事件
今天做一个下拉菜单的时候碰到了一个bug,用mouseout的时候,鼠标还没移出拉菜单就自动关闭了,
看案例:http://www.css88.com/demo/mouseleave/2.html
经过几番查阅发现了jQuery中还有mouseenter和mouseleave事件,这两个事件在手册中找不到,所以特地查阅了一番。
大家知道事件的冒泡特性,在上面的BUG中也正是因为这个冒泡特性,对于mouseover事... [阅读全文]
使用jQuery改善”Return to Top”
nick | js | 2010-05-16
传统的”Return to Top”置于页面底部或指定位置,点击后返回页面顶部。
但其存在诸多不便:
1、页面顶部必须定义一个相应的锚点,其本身也会占用DOM空间,很容易发生返回的不是绝对的顶部而是该锚点(滚动条会稍微向下一点,而不是在0的位置)
2、如果页面很长,想在滚动条任意处回顶部会变得难以处理。
使用jQuery能大大改善这一用户体验。本... [阅读全文]
JavaScript在IE6下报错’expected identifier, string or number’
nick | js | 2010-05-16
最近一段时间在项目开发里用了许多jQuery的插件,有机会一定在本日志里写一些心得。今天不准备介绍jQuery插件,而是要介绍我在使用jQuery表单插件时碰到的一个问题。jQuery表单插件应 该算是家喻户晓的jQury插件,我过去一直没有用它,因为jQuery插件一般体积都挺大的,如果只是需要一些简单的功能,我一般都是自己写。比如 jQuery表单的处理,我在日志... [阅读全文]
jQuery Approach:靠近对象出现动画效果
nick | js | 2010-05-07
Approach 是一个 jQuery 插件,当鼠标接近对象时可以切换出各种动画样式。它跟 jQuery animate 插件有点类似,只不过 Approach 是根据距离来激活动画,而不是时间。
如果有一个对象,Foo,在开始时透明度为0.2,并使用了下面的代码:
在样式表中:
#foo { opacity: 0.2; }
在文件的脚本标签中:
$(“#foo”).approach({
opacity: 0.99
}, 300... [阅读全文]
Masonry,用于布局的jQuery 插件
nick | js | 2010-05-01
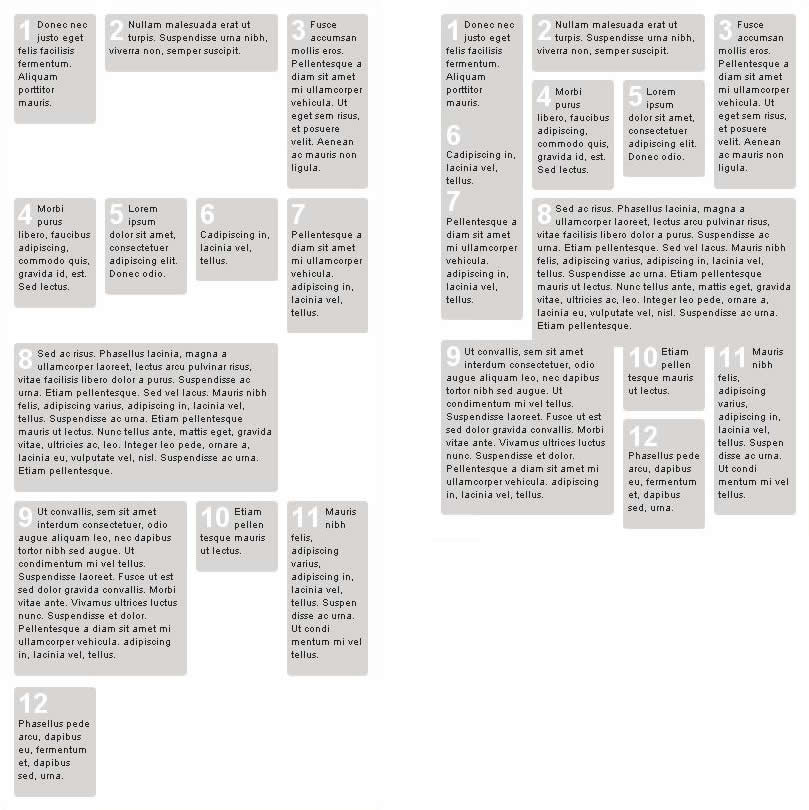
Masonry是一个用来布局的jQuery插件,看了下面这张对比图你就知道它的用途:
配置Masonry相当容易,只需要在jQuery脚本中的wrapping container元素中加上.masonry()方法。
multiple widths:
$(‘#wrapper’).masonry({ columnWidth: 200 });
same width
$(‘#wrapper’).masonry({ singleMode: true });
部分使用示例:
下载 jq... [阅读全文]
jQuery广告轮播插件-ADRoll
nick | js | 2010-04-25
一个广告轮播效果,这个是应冰剑的要求写的一个滚动效果,不知道冰剑提的是不是这样。
大家可以看看上一个效果:jQuery广告轮播插件-ADSlide
插件的调用:
$(“#myjQuery”).ADRoll({
speed : “normal”,//动画效果的速度
num : 4,//广告个数
timer : 3000,//动画效果的时间间隔
imgHeight:"289"//图片的高度
});
演示地址:http://www.css88... [阅读全文]