JavaScript数据库 Taffy DB
TaffyDB 是一个免费开源的 JavaScript 库,用于在 Web 上实现一个轻量级的数据访问层,也就是一个简单的数据库。
主要特点:
很小,只有10K左右
简单,JavaScript的语法
快速
易于集成到任何Web应用
兼容主流的Ajax库,例如:YUI, JQuery, Dojo, Prototype, EXT, etc
CRUD 接口 (Create, Read, Update, Delete)
排序
循环
高级查询
这就是... [阅读全文]
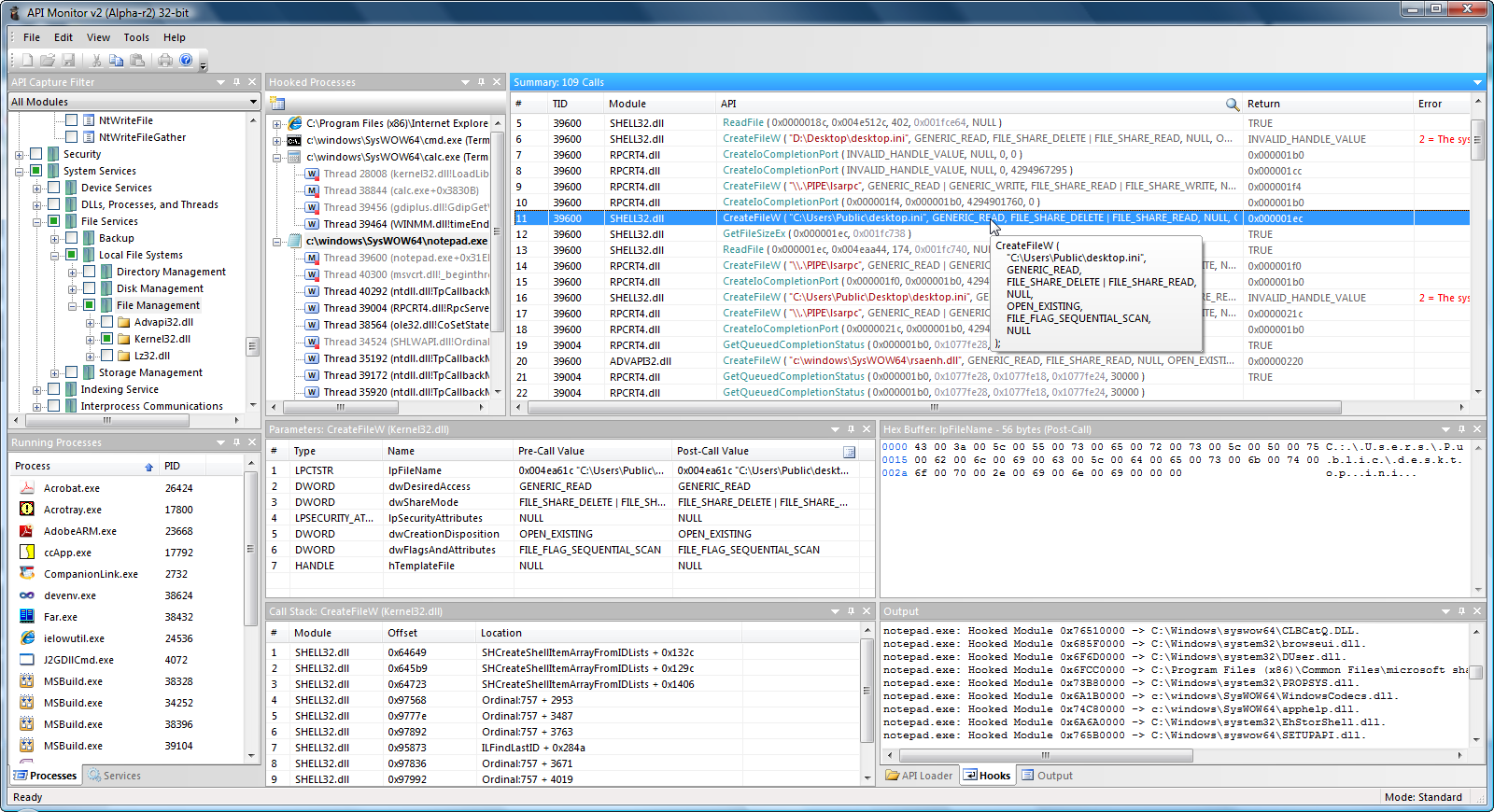
Windows API 调用监视工具 API Monitor
API Monitor 是一款用来监视和显示用户应用程序和服务程序中的Windows API调用的免费软件。它是一个强大的工具,在跟踪调试你开发的应用程序时,可以帮助发现产生问题可能的原因。API Monitor支持windows 7及windows 64位系统。
授权协议: 免费,非开源
开发语言: C/C++
操作系统: Windows
收录时间: 2010年11月08日
软件首... [阅读全文]
系统API调用监控 WinAPIOverride32
WinAPIOverride32 用于对API函数或可执行的内部函数,进行检测处理过程
授权协议: 未知
开发语言: C/C++
操作系统: Windows
收录时间: 2010年11月15日
软件首页 软件文档 软件下载
[阅读全文]
使用HTML5的FileAPI实现拖拽上传
nick | js | 2010-11-19
前面一篇讲到了“异步”文件上传,最近在项目中又遇到了拖拽上传的例子,那就是利用HTML5的FileAPI来实现,Gmail和QQ邮箱里面都已经实现了拖拽上传附件。
FileReader对象可以让应用程序异步读取用户计算机上的文件,使用File对象来指定,File对象可以有两种方式获得:一个是页面中的input元素,还有就是通过拖拽操作传过来的DataTransfer对象。通过FileRe... [阅读全文]
Gmail 新增附件添加的拖放功能
nick | js | 2010-11-19
不久前,Gmail通过使用HTML5 标准,开始提供附件的拖放功能。
使用Chrome或Firefox 3.6版浏览器软件的用户,可以像其他电子邮件客户端软件中操作一样,直接将文件拖拽至新邮件中成为附件,而不用再通过点击“添加附件”按钮这样的多次点击操作。
function handleFiles(files) {
for (var i = 0; i <files.length; i++) {
var file = files[i];... [阅读全文]
获取 Textarea 的光标位置,更改选取内容
nick | js | 2010-11-19
在任何编辑器中,获取光标位置都是非常重要的,很多人可能认为较难,其实只要处理好浏览器的兼容,还是比较容易实现的。
下面我们一起来看看如何获取到 Textarea 元素中的光标位置(测试地址)。
首先,我们用 rangeData 对象作为数据存储,并获得焦点:
var rangeData = {start: 0, end: 0, text: "" };
textarea.focus();
对于非 IE 浏览器获取选区... [阅读全文]
JavaScript语法检查插件 jsLint for Vim
nick | js | 2010-11-17
工欲善其事,必先利其器。作为更专业的前端工程师,我们需要强劲的IDE协助我们写出规范、美观、漂亮的JavaScript代码,首先要作的就是对代码进行合法性检查,而通过 www.jslint.com 进行手工操作又显得碍手碍脚。为了提高效率,这里推荐使用 jsLint + Vim(gVim),能够协助你达到事半功倍的效果。
首先,和 JavaScriptLint 不同[注1],jsLint 是需要 Ja... [阅读全文]
Javascript使用动态解析特性模拟循环语句
nick | js | 2010-11-13
副标题:Javascript不使用循环生成一个1-100的数组
在一个聊天群里 提出这样一个问题,即只能使用循环的方式生成一个包含数字1 到100的数组?!
如是,我在思考,Javascript这门奇特的语言里,是否真是这样?
…
最后,考虑到Javascript动态执行的特点。
避开了使用循环:
var t =[];
var i = 0;
eval(Array(102).join('t.push(i++);'));
ale... [阅读全文]
Javascript sleep
nick | js | 2010-11-13
最近看到 一篇关于 Javascript 是单线程的文章:
页面在当前函数执行完之后才会重新reflow和repaint。 也就是说 reflow和repaint 所在的队列位置在当前函数所在的队列其后!
为了很明显地展示这个道理, 也就是使得当前函数运行时间足够长:
用了类似以下的方法:
function sleep(t,m){
m = new Date;
for (;;) if (new Date -m > t) break;
}
执... [阅读全文]
Firefox 4 Beta7发布
nick | web | 2010-11-12
在经过漫长的等待之后,Firefox 4 Beta7终于发布了。虽然官方还没有正式宣布,但是Mozilla的服务器上已经开始提供Firefox 4 Beta7下载。
Firefox 4.0 Beta7 最值得关注的是使用了 Jaegermonkey的JavaScript引擎,据称性能上讲比现在使用的TraceMonkey引擎有大幅提升。同时还支持WwbGL图形接口,硬件加速等系列特性。
Firefox 4.0 的所有功能特性将在该... [阅读全文]