Tag: js
很酷的放大镜js组件(基于jquery)
电子商务火热,高清图片很 重要,所以很多网站都有放大镜的效果。
今天发现一个很酷的基于jquery的组件
1.轻量级 js文件6k
2.支持几种放大模式
项目站点:http://www.professorcloud.com/mainsite/cloud-zoom.htm
该组件很适合各种电子商务网站的需要。
[阅读全文]
一个简单的浏览器前进后退的案例
nick | js | 2010-05-27
一个简单的浏览器前进后退 的案例
实现原理主要依靠页面锚点。
demo:http://www.css88.com/demo/back-button/
[阅读全文]
RequireJS 0.11 Released; Ready for jQuery
James Burke is moving quickly with his RequireJS library. He recently posted about the requirements that John Resig has for a script loader for jQuery:
script loading must be async
script loading should do as much in parallel as possible. This means in particular, that it should be possible to avoid dynamic nested dependency... [阅读全文]
jRaiser揭秘——事件监听兼容处理
nick | js | 2010-05-17
在事件监听处理方面,IE提供了attachEvent和detachEvent两个接口,而Firefox提供的是addEventListener和removeEventListener。最简单的兼容性处理就是封装这两套接口:
function addEvent(elem, eventName, handler) {
if (elem.attachEvent) {
elem.attachEvent(”on” + eventName, handler);
} else if (elem.addEventListener) {
elem.addEventLi... [阅读全文]
该如何加载google-analytics(或其他第三方)的JS
很多网站为了获取用户访问网站的统计信息,使用了google-analytics或其他分析网站(下面的讨论中只提google-analytics, 简称ga)。注册ga后,ga就会生成一段js脚本,很多人直接把这段js复制到<body>的最后面就完事(包括 博客园、CSDN、BlogJava)。可是ga自动生成的这段JS真的就是最合理的吗?
哪怎么样才算是合理,怎样才是不合理了?因ga只是1个分... [阅读全文]
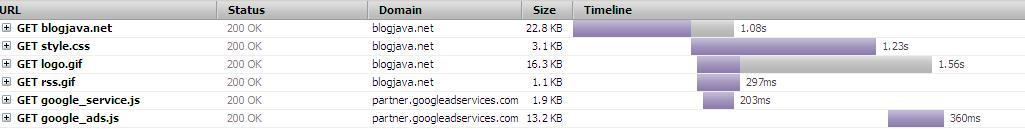
高性能web开发(4) – 如何加载JS,JS应该放在什么位置?
外部JS的阻塞下载
所有浏览器在下载JS的时候,会阻止一切其他活动,比如其他资源的下载,内容的呈现等等。至到JS下载、解析、执行完毕后才开始继续并行下载其他资源并呈现内容。
有人会问:为什么JS不能像CSS、image一样并行下载了?这里需要简单介绍一下浏览器构造页面的原理,
当浏览器从服务器接收到了HTML文档,并把HTML在内存中转换成DOM树,在转... [阅读全文]
高性能WEB开发(1) – HTTP服务器篇
新产品为了效果,做的比较炫,用了很多的图片和JS,所以前端的性能是很大的问题,分篇记录前端性能优化的一些小经验。
第一篇:HTTP服务器
因tomcat处理静态资源的速度比较慢,所以首先想到的就是把所有静态资源(JS,CSS,image,swf)
提到单独的服务器,用更加快速的HTTP服务器,这里选择了nginx了,nginx相比apache,更加轻量级,
配置更加简单,而且ngi... [阅读全文]
RGraph: Canvas based graphing library
nick | 学习 | 2010-05-04
here are a few graphing libraries out there. The latest that we have been shown is RGraph by Richard Heyes:
RGraph is a graphing/charting software component for websites. It uses HTML5 technologies (the new Canvas tag) which is already present in most modern web browsers to create and show graphs/charts. The graphs are create... [阅读全文]
Array.prototype 的泛型应用
nick | js | 2010-05-01
在开始这篇文章之前,按照“惯例”我们先来道题目(出处)。
题目
请说明下面语句的输出:
x = {shift:[].shift};
x.shift();
console.info(x.length);
如果你回答正确,那么说明你已经了解 Array 函数的泛型应用。在理解这到题目之前,我 我们首先要了解数组(Array)的 shift 定义。
MDC 中已经对相关的说明描述得非常的清楚
shift is intentionally ... [阅读全文]
jQuery广告轮播插件-ADRoll
nick | js | 2010-04-25
一个广告轮播效果,这个是应冰剑的要求写的一个滚动效果,不知道冰剑提的是不是这样。
大家可以看看上一个效果:jQuery广告轮播插件-ADSlide
插件的调用:
$(“#myjQuery”).ADRoll({
speed : “normal”,//动画效果的速度
num : 4,//广告个数
timer : 3000,//动画效果的时间间隔
imgHeight:"289"//图片的高度
});
演示地址:http://www.css88... [阅读全文]