Tag: web
高性能WEB开发(5) – 为什么要减少请求数,如何减少请求数!
http请求头的数据量
我们先分析下请求头,看看每次请求都带了那些额外的数据.下面是监控的google的请求头
Host www.google.com.hk
User-Agent Mozilla/5.0 (Windows; U; Windows NT 5.2; en-US; rv:1.9.2.3) Gecko/20100401 Firefox/3.6.3 GTBDFff GTB7.0
Accept text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Languag... [阅读全文]
高性能web开发(4) – 如何加载JS,JS应该放在什么位置?
外部JS的阻塞下载
所有浏览器在下载JS的时候,会阻止一切其他活动,比如其他资源的下载,内容的呈现等等。至到JS下载、解析、执行完毕后才开始继续并行下载其他资源并呈现内容。
有人会问:为什么JS不能像CSS、image一样并行下载了?这里需要简单介绍一下浏览器构造页面的原理,
当浏览器从服务器接收到了HTML文档,并把HTML在内存中转换成DOM树,在转... [阅读全文]
高性能WEB开发(3) – 图片篇
一、缩小图片大小
当图片很多的时候,减少图片大小是提高下载速度最直接的方法。
1. 使用PNG8代替GIF(非动画图片),因为PNG8在效果一样的情况,图片大小比GIF要小。
2. 用fireworks处理PNG图片,在我们产品中很多PNG图片是美工直接用photoshop导出的,
后来让美工用fireworks处理PNG(大概的方式是选择保存为PNG8,删除背景色)。
处理后100K的图片大小基... [阅读全文]
高性能WEB开发(2) – web性能测试工具推荐
WEB性能测试工具主要分为三种,一种是测试页面资源加载速度的,一种是测试页面加载完毕后页面呈现、JS操作速度的,还有一种是总体上对页面进行评价分析,下面分别对这些工具进行介绍,如果谁有更好的工具也请一起分享下。
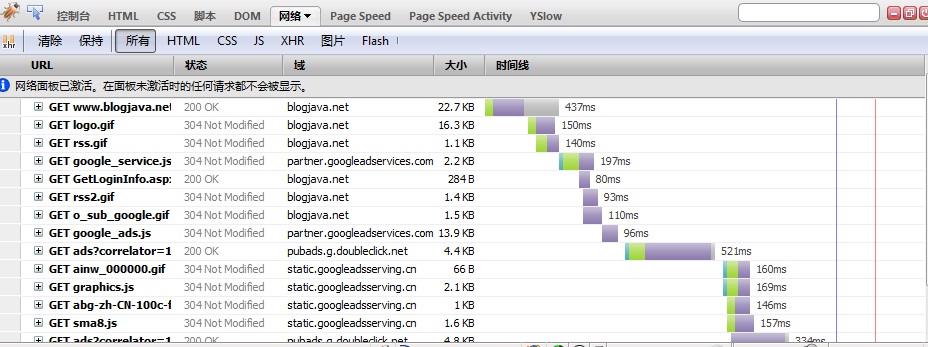
Firebug:
Firebug 是firefox中最为经典的开发工具,可以监控请求头,响应头,显示资源加载瀑布图:
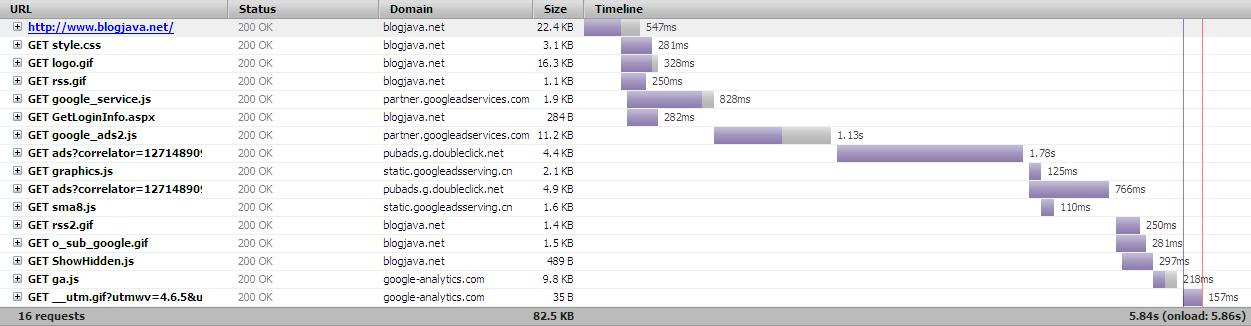
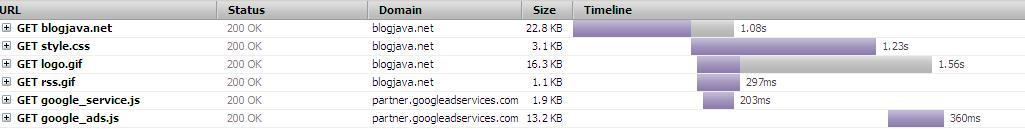
HttpWatch :
httpwatch 功能... [阅读全文]
高性能WEB开发(1) – HTTP服务器篇
新产品为了效果,做的比较炫,用了很多的图片和JS,所以前端的性能是很大的问题,分篇记录前端性能优化的一些小经验。
第一篇:HTTP服务器
因tomcat处理静态资源的速度比较慢,所以首先想到的就是把所有静态资源(JS,CSS,image,swf)
提到单独的服务器,用更加快速的HTTP服务器,这里选择了nginx了,nginx相比apache,更加轻量级,
配置更加简单,而且ngi... [阅读全文]
高性能WEB开发系列
准备写一系列关于高性能WEB开发的日记,主要是跟前端技术相关的(html,http,js,css等),将自己了解的一些知识做1个总结和记录并分享,希
望大家能喜欢,也喜欢自己能坚持写下去。当然因个人技术水平有限,写作能力更是非常差,所以如果有什么地方写得不好的,请大家都指点指点。
1、 HTTP服务器.
2、性能测试工具推荐
3、 图片篇.
4、 如何加载JS,JS应... [阅读全文]
Pusher,Ruby实时浏览器推送服务
Pusher是一个Ruby实时浏览器推送服务,内嵌了Web Sockets技术,并创建了一个REST API来传递事件。允许用户实时协作;新增在线状态更新和消息等…
客户指定要绑定到JavaScript的事件:
socket.bind(‘project-create’,
function(){ /* add project into the UI */ })
你的用户交互时,服务器触发事件并改变数据:
Pusher[‘channel̵... [阅读全文]
2010 Web开发大趋势
nick | 互联网 | 2010-05-01
由Web Directions会议和Scroll Magazine联合举办的2010年度“Web开发大趋势” 调查近日发表了结果。与上一次(2008年进行)相比, jQuery, CSS3, 和 HTML5 等技术稳步上升,而桌面式应用框架则仍然未受青睐。DZone发表报告,对其中重要的调查项目进行了分析。
操作系统与浏览器
虽然Windows在整个市场处于统治地位,但Mac OS X 却是Web开发者和设计人员中... [阅读全文]