HTML 简史
HTML 是 Web 统一语言,这些容纳在尖括号里的简单标签,构成了如今的 Web。1991 年,Tim Berners-Lee 编写了一份叫做 “HTML 标签”的文档,里面包含了大约20个用来标记网页的 HTML 标签。他直接借用 SGML 的标记格式,也就是后来我们看到的 HTML 标记的格式。本文讲述了 HTML 这门 Web 标记语言的发展简史。
从 IETF 到 W3C: HTML 4 之路
HTML 1 并不曾... [阅读全文]
google搜索排名将加入”网站速度” 因素
前几天,google官方blog发布1篇小文章,该文章指出将把 “网站的访问速度” 加入搜索排名算法中,说明以后网站越快,在google中的排名就越有可能靠前。
该文章地址:http://googlewebmastercentral.blogspot.com/2010/04/using-site-speed-in-web-search-ranking.html
因该blog好像在国内访问不了(不知道是否和谐了),所以把部分内容帖出来:
... [阅读全文]
讨论闭包传入参数:window & undefined
引言
最常见的闭包 (Closure) 范式大家都很熟悉了:
1
2
3
(function() {
// …
})();
很简单,大家都在用。但是,我们需要了解更多。
首先,闭包是一个匿名函数 (Anonymous function), 即是 (function() {}) 这部分。之所以要给 function 添加括弧是为了让它形成一个表达式 (expression), 有了表达式,并且确定它的类型是个函数 ... [阅读全文]
RequireJS 0.11 Released; Ready for jQuery
James Burke is moving quickly with his RequireJS library. He recently posted about the requirements that John Resig has for a script loader for jQuery:
script loading must be async
script loading should do as much in parallel as possible. This means in particular, that it should be possible to avoid dynamic nested dependency... [阅读全文]
Speech Recognition with Javascript; speechapi.com
Elias Majic and Spencer Lord have guest authored this post on speech recognition in JavaScript. Do you have something to share? Consider your own guest post and contact us!
Recently Google’s free text to speech api has made the rounds. The reverse is also possible, converting speech to text.
With speechapi.com’s j... [阅读全文]
jRaiser揭秘——事件监听兼容处理
nick | js | 2010-05-17
在事件监听处理方面,IE提供了attachEvent和detachEvent两个接口,而Firefox提供的是addEventListener和removeEventListener。最简单的兼容性处理就是封装这两套接口:
function addEvent(elem, eventName, handler) {
if (elem.attachEvent) {
elem.attachEvent(”on” + eventName, handler);
} else if (elem.addEventListener) {
elem.addEventLi... [阅读全文]
WEB高性能开发(10) – 疯狂的HTML压缩
随笔中有网友 skyaspnet 问到如何压缩HTML,当时回答是推荐他使用gzip,后来想想,要是能把所有的html,jsp(aspx)在运行前都压缩成1行未免不是一件好事啊。一 般我们启动gzip都比较少对html启动gzip,因为现在的html都是动态的,不会使用浏览器缓存,而启用gzip的话每次请求都需要压缩,会比较 消耗服务器资源,对js,css启动gzip比较好是因为js,css都会... [阅读全文]
该如何加载google-analytics(或其他第三方)的JS
很多网站为了获取用户访问网站的统计信息,使用了google-analytics或其他分析网站(下面的讨论中只提google-analytics, 简称ga)。注册ga后,ga就会生成一段js脚本,很多人直接把这段js复制到<body>的最后面就完事(包括 博客园、CSDN、BlogJava)。可是ga自动生成的这段JS真的就是最合理的吗?
哪怎么样才算是合理,怎样才是不合理了?因ga只是1个分... [阅读全文]
高性能WEB开发(8) – 页面呈现、重绘、回流
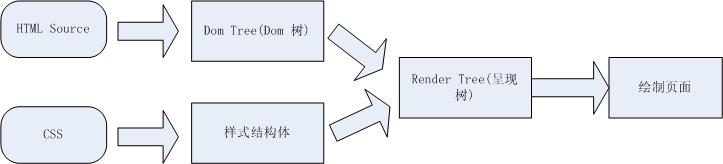
页面呈现流程
在讨论页面重绘、回流之前。需要对页面的呈现流程有些了解,页面是怎么把html结合css等显示到浏览器上的,下面的流程图显示了浏览器对页面的呈现的处理流程。可能不同的浏览器略微会有些不同。但基本上都是类似的。
1. 浏览器把获取到的html代码解析成1个Dom树,html中的每个tag都是Dom树中的1个节点,根节点就是我们常用的document对... [阅读全文]