高性能WEB开发(6) – 减少请求,响应的数据量
上一篇中我们说到了 如何减少请求数,这次说说如何减少请求、响应的数据量(即在网络中传输的数据量),减少传输的数据量不仅仅可以加快页面加载速度,更可以节约服务器带宽,为你剩不少钱(好像很多机房托管都是按流量算钱的)。
GZIP压缩
gzip是目前所有浏览器都支持的一种压缩格式,IE6需要SP1及以上才支持(别说你还在用IE5,~_~)。gzip可以说是最方便而... [阅读全文]
高性能WEB开发(5) – 为什么要减少请求数,如何减少请求数!
http请求头的数据量
我们先分析下请求头,看看每次请求都带了那些额外的数据.下面是监控的google的请求头
Host www.google.com.hk
User-Agent Mozilla/5.0 (Windows; U; Windows NT 5.2; en-US; rv:1.9.2.3) Gecko/20100401 Firefox/3.6.3 GTBDFff GTB7.0
Accept text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Languag... [阅读全文]
高性能web开发(4) – 如何加载JS,JS应该放在什么位置?
外部JS的阻塞下载
所有浏览器在下载JS的时候,会阻止一切其他活动,比如其他资源的下载,内容的呈现等等。至到JS下载、解析、执行完毕后才开始继续并行下载其他资源并呈现内容。
有人会问:为什么JS不能像CSS、image一样并行下载了?这里需要简单介绍一下浏览器构造页面的原理,
当浏览器从服务器接收到了HTML文档,并把HTML在内存中转换成DOM树,在转... [阅读全文]
高性能WEB开发(3) – 图片篇
一、缩小图片大小
当图片很多的时候,减少图片大小是提高下载速度最直接的方法。
1. 使用PNG8代替GIF(非动画图片),因为PNG8在效果一样的情况,图片大小比GIF要小。
2. 用fireworks处理PNG图片,在我们产品中很多PNG图片是美工直接用photoshop导出的,
后来让美工用fireworks处理PNG(大概的方式是选择保存为PNG8,删除背景色)。
处理后100K的图片大小基... [阅读全文]
高性能WEB开发(2) – web性能测试工具推荐
WEB性能测试工具主要分为三种,一种是测试页面资源加载速度的,一种是测试页面加载完毕后页面呈现、JS操作速度的,还有一种是总体上对页面进行评价分析,下面分别对这些工具进行介绍,如果谁有更好的工具也请一起分享下。
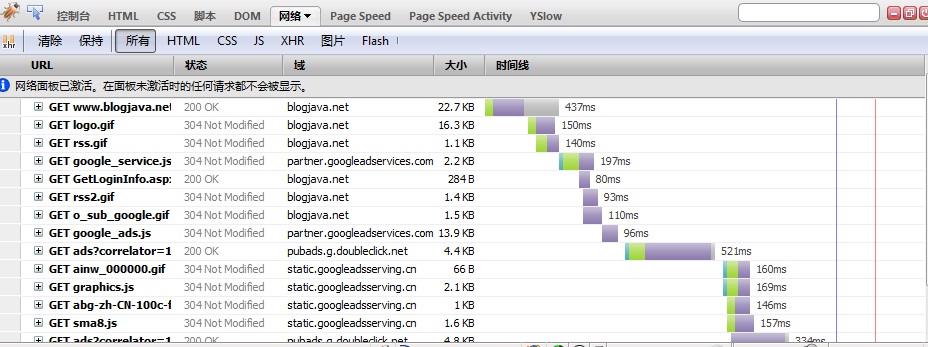
Firebug:
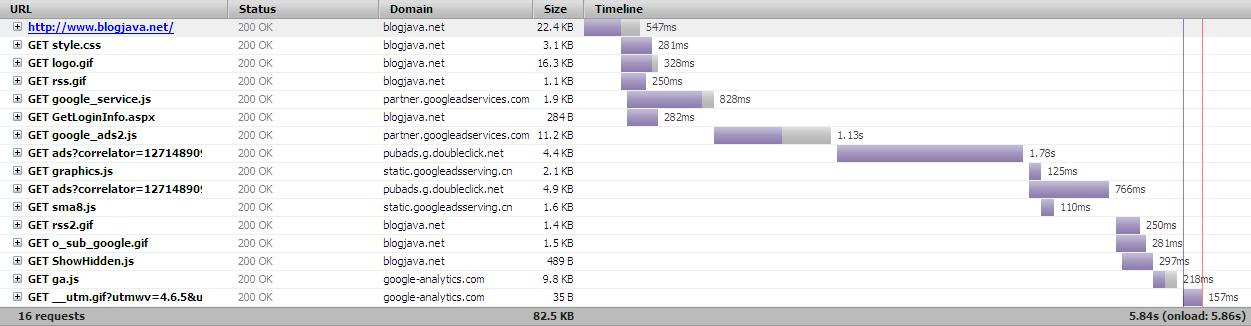
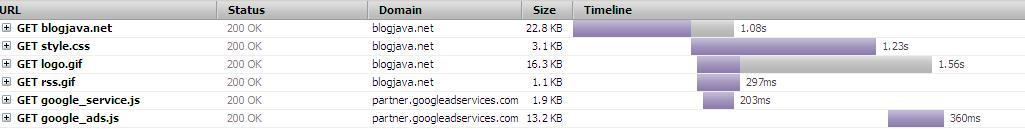
Firebug 是firefox中最为经典的开发工具,可以监控请求头,响应头,显示资源加载瀑布图:
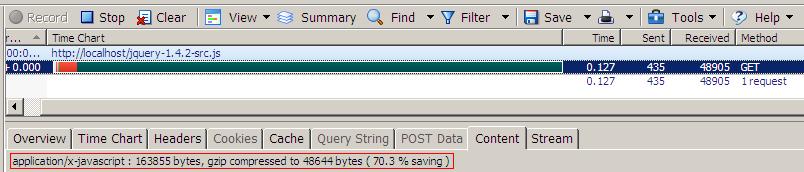
HttpWatch :
httpwatch 功能... [阅读全文]
高性能WEB开发(1) – HTTP服务器篇
新产品为了效果,做的比较炫,用了很多的图片和JS,所以前端的性能是很大的问题,分篇记录前端性能优化的一些小经验。
第一篇:HTTP服务器
因tomcat处理静态资源的速度比较慢,所以首先想到的就是把所有静态资源(JS,CSS,image,swf)
提到单独的服务器,用更加快速的HTTP服务器,这里选择了nginx了,nginx相比apache,更加轻量级,
配置更加简单,而且ngi... [阅读全文]
高性能WEB开发系列
准备写一系列关于高性能WEB开发的日记,主要是跟前端技术相关的(html,http,js,css等),将自己了解的一些知识做1个总结和记录并分享,希
望大家能喜欢,也喜欢自己能坚持写下去。当然因个人技术水平有限,写作能力更是非常差,所以如果有什么地方写得不好的,请大家都指点指点。
1、 HTTP服务器.
2、性能测试工具推荐
3、 图片篇.
4、 如何加载JS,JS应... [阅读全文]
Data URI&MHTML: 用还是不用?
nick | js | 2010-05-16
YAHOO!的性能专家Stoyan Stefanov先后发布了
data:urls – what are they and how to use them
MHTML – when you need data: URIs in IE7 and under
Data URIs, MHTML and IE7/Win7/Vista blues
Uncompressed data in base64? Probably not
NCZ也有
Data URIs explained
引起了我们对data uri的关注,国内的也有一些不错的文章,比如:
秦歌的D... [阅读全文]
什么是云计算?
nick | 互联网 | 2010-05-16
对于云计算, 李开复(现任Google全球副总裁、中国区总裁)打了一个形象的比喻:钱庄。 最早人们只是把钱放在枕头底下,后来有了钱庄,很安全,不过兑现起来比较麻烦。现在发展到银行可以到任何一个网点取钱,甚至通过ATM,或者国外的渠道。就像用电不需要家家装备发电机,直接从电力公司购买一样。
“云计算”带来的就是这样一种变革——由谷歌、IBM这样的... [阅读全文]
使用PHP_UML生成代码的UML图
nick | php | 2010-05-16
在读别人代码的时候, 在没有详细文档的时候, 如何快速的看清整个代码的结构(类结构), 就成为了一个现实的问题.
今天我就介绍一种, 自动生成UML图的方法.
假设, 我有一个项目文件夹:laruence, 在这个文件夹上有一个文件Root.php(事实上, 无论多级目录, 多个文件, 都可以).
首先, 我们要使用PHP_UML(PHP_UML)根据代码生成XMI.
使用方法比较简单, 在... [阅读全文]