2010 Web开发大趋势
nick | 互联网 | 2010-05-01
由Web Directions会议和Scroll Magazine联合举办的2010年度“Web开发大趋势” 调查近日发表了结果。与上一次(2008年进行)相比, jQuery, CSS3, 和 HTML5 等技术稳步上升,而桌面式应用框架则仍然未受青睐。DZone发表报告,对其中重要的调查项目进行了分析。
操作系统与浏览器
虽然Windows在整个市场处于统治地位,但Mac OS X 却是Web开发者和设计人员中... [阅读全文]
PCWorld 评选 52 个超实用网站
nick | 互联网 | 2010-05-01
虽然那些 Internet 巨人主导了 Web 并为我们提供了非常全面的 Web 服务,然而,Web 领域的创新与创意从来都不曾停息,PCWorld 的编辑们为我们精选了 52 个超级实用的网站,尽管它们的名字没有 Google 那么响亮,但它们总会在某些地方给我们带来意想不到的惊喜。
商务
GenBook: 帮助你的客户安排同你们的约见日程
Huddle: 部门项目管理,在线存储
Jo... [阅读全文]
Masonry,用于布局的jQuery 插件
nick | js | 2010-05-01
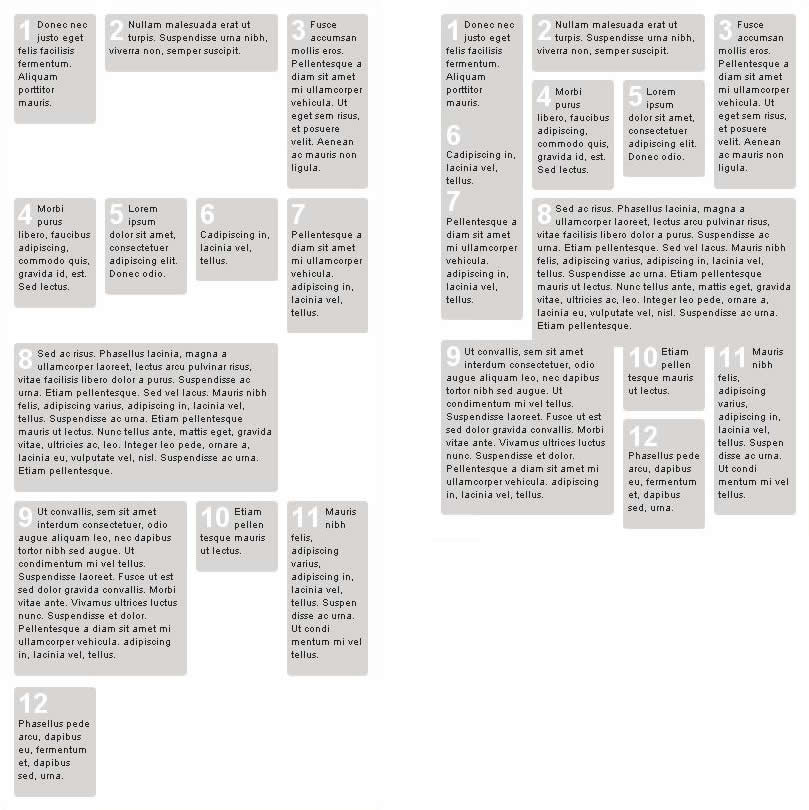
Masonry是一个用来布局的jQuery插件,看了下面这张对比图你就知道它的用途:
配置Masonry相当容易,只需要在jQuery脚本中的wrapping container元素中加上.masonry()方法。
multiple widths:
$(‘#wrapper’).masonry({ columnWidth: 200 });
same width
$(‘#wrapper’).masonry({ singleMode: true });
部分使用示例:
下载 jq... [阅读全文]
Array.prototype 的泛型应用
nick | js | 2010-05-01
在开始这篇文章之前,按照“惯例”我们先来道题目(出处)。
题目
请说明下面语句的输出:
x = {shift:[].shift};
x.shift();
console.info(x.length);
如果你回答正确,那么说明你已经了解 Array 函数的泛型应用。在理解这到题目之前,我 我们首先要了解数组(Array)的 shift 定义。
MDC 中已经对相关的说明描述得非常的清楚
shift is intentionally ... [阅读全文]
影响个人成功的18个经典故事
nick | 生活 | 2010-04-30
故事一:疯子与呆子
一个心理学教授到疯人院参观,了解疯子的生活状态。一天下来,觉得这些人疯疯癫癫,行事出人意料,可算大开眼界。想不到准备返回时,发现自己的车胎被人卸掉了。“一定是哪个疯子干的!”教授这样愤愤地想道,动手拿备用胎准备装上。
事情严重了。卸车胎的人居然将螺丝也都卸掉。 没有螺丝有备用胎也装不上去啊!教授一筹莫展。在他... [阅读全文]
解决IE下javascript:void(0)会触发window.onbeforeunload事件
nick | js | 2010-04-27
测试1
测试2
测试3
测试4
测试5
IE下,”测试4″,”测试5″会触发window.onbeforeunload事件。这是因为,点击事件触发的时候(调用顺序:onclick->window.onbeforeunload->href)。
实际使用的时候还是尽量避免使用javascript:void(0)这样的写法,可以使用 <a href=”###”></a>可以... [阅读全文]
strace 说明(手册+指南)
nick | linux | 2010-04-27
strace是Linux中一个非常好用的调试和跟踪工具。它可以接管被跟踪进程执行的系统调用和收到的信号。然后把每一个执行的系统调用的名字,参数和返回值打印出来。程序员也可以通过strace找到问题出现在user层还是kernel层。下面是几个例子:
#strace cat /dev/null
open(“/dev/null”, O_RDONLY) = 3 会显示系统调用的名字,参数和返回值
如果... [阅读全文]
让 IE6, 7和 8支持CSS3
nick | css | 2010-04-26
我们都知道IE6,7并不支持CSS3的属性,IE8也不能很好的支持CSS3。但是有一个小脚本能够做到,它可以让IE支持CSS3,包括:border-radius (rounded), box-shadow ( shadow), text-shadow等……
如果你需要一个支持CSS3 的box content,你需要添加一行代码:
behavior: url(ie-css3.htc);
代码:
.box {
-moz-border-radius: 15px; /* Firefox */
-webkit-b... [阅读全文]
MYSQL远程连接速度慢的解决方法
nick | mysql | 2010-04-26
在局域网内连接其他机器的MYSQL,发现速度慢的很,不知道什么原因,总有几秒的延迟.
后来在网上发现解决方法,my.ini里面添加
[mysqld]
skip-name-resolve
skip-grant-tables
这样速度就快了!
skip-name-resolve
选项就能禁用DNS解析,连接速度会快很多。不过,这样的话就不能在MySQL的授权表中使用主机名了而只能用ip格式。
若使用–skip-grant-tables系统... [阅读全文]
那些相见恨晚的 JavaScript 技巧
nick | js | 2010-04-25
JavaScript 的成功让人津津乐道,为 Web 网页编写 JavaScript 代码已经是所有 Web 设计师的基本功,这门有趣的语言蕴藏着许多不为人熟知的东西,即使多年的 JavaScript 程序员,也未能完全吃透。本文从7个方面讲述 JavaScript 中那些你不很熟知但非常实用的技巧。
简略语句
JavaScript 可以使用简略语句快速创建对象和数组,比如下面的代码:
可以使用... [阅读全文]