Tag: 兼容
[分享] 网页兼容性测试工具
网页兼容性测试工具很多,比如残疾的IETESTER; 在线测试的各种服务,还有通过插件实现游览器并存的在线服务SPOON。很多,而今天推荐的是一款比较权威霸道的MS产品。该软件在09年已经面试 经过2年的开发出来了如今的试用版版本。已经是完整版了。Expression Web SuperPreview
Expression Web SuperPreview 加快了针对跨浏览器兼容性调试网站这一主要任... [阅读全文]
解决IE兼容性问题 IE7.JS
IE7.js 是一个 JavaScript 库主要用来解决 IE 浏览器的兼容性问题,包括很多 HTML 和 CSS 问题已经 PNG 透明图像的问题。
授权协议: MIT
开发语言: JavaScript
操作系统: Windows
收录时间: 2011年05月24日
软件首页 软件下载
[阅读全文]
编写跨浏览器兼容的 CSS 代码的金科玉律
作为 Web 设计师,你的网站在各种浏览器中有完全一样的表现是很多人的目标,然而这是一个永远无法真正实现的目标,很多人认为,完美的跨 浏览器兼容并不必要,这样说虽然没错,但在很多情形,一种近似的兼容还是很容易实现的,本文讲的是各种跨浏览器兼容的 CSS 编码准则和技巧。
理 解 CSS 盒子模型
如果你想实现不需要很多奇巧淫技的跨浏览器兼容的 ... [阅读全文]
IE6 很邪恶,但我爱它的盒子模型
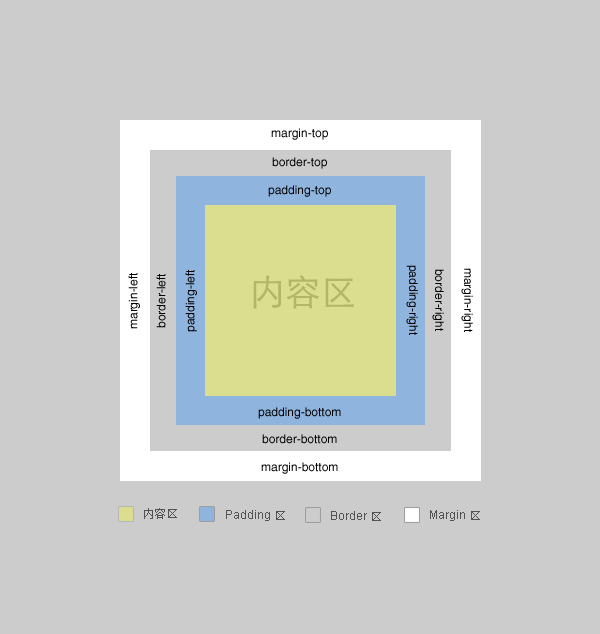
盒子模型(Box Model)是 CSS 的核心,现代 Web 布局设计简单说就是一堆盒子的排列与嵌套,掌握了盒子模型与它们的摆放控制,会发现再复杂的页面也不过如此,然而,任何美好的事物都有缺憾,盒子模型有两 种不同的诠释,一种来自 IE6,一种来自 W3C 标准浏览器。
盒子模型
下图就是一个典型的盒子模型示意图
在内容区外面,依次围绕着 padding 区,bo... [阅读全文]
兼容ie6的十条修复
http://www.sitepoint.com/blogs/2009/03/06/10-fixes-for-ie6-problems/
作者:Craig Buckler 翻译:清
我们知道ie会在一段时间内仍然流行,但是我们仍然可以支持浏览器并且避免hacks和条件css吗?这里有十条使用有效的html和css代码修复可以 兼容ie6常见的问题。
1、使用一个声明
你必须经常在html网页头部放置一个声明,推荐使用严格的标准。例如
... [阅读全文]
如何让position:fixed在IE6中工作 不抖动
众所周知IE6不支持position:fixed,这个bug与IE6的双倍 margin和不支持PNG透明等bug一样臭名昭著。前些天我做自己的博客模板的时候,遇到了这个问题。当时就简单的无视了IE6——尽管有几个使用 IE6的朋友,一起BS我……但是对于大项目或商业网站,如果有用到这个属性的时候,是不可能直接无视的。
你是如何让position:fixed在IE6中工作的?
本文所使用的技... [阅读全文]
IE6 1px gap on absolute elements
nick | css | 2010-05-25
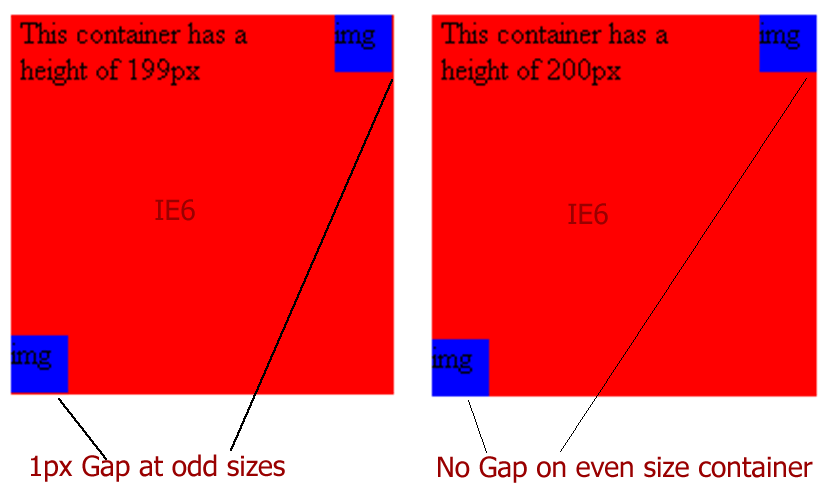
I get a number of requests for help with rounded corners each week and the common problem is that ie is one pixel out on the bottom corners and on the right corners. The user then applies a hack for ie to offset the 1px gap only to find that on other elements its fine.
The actual problem is that IE6 and under (ie7 seems to... [阅读全文]
jRaiser揭秘——事件监听兼容处理
nick | js | 2010-05-17
在事件监听处理方面,IE提供了attachEvent和detachEvent两个接口,而Firefox提供的是addEventListener和removeEventListener。最简单的兼容性处理就是封装这两套接口:
function addEvent(elem, eventName, handler) {
if (elem.attachEvent) {
elem.attachEvent(”on” + eventName, handler);
} else if (elem.addEventListener) {
elem.addEventLi... [阅读全文]
![[分享] 网页兼容性测试工具](http://blog.log4ic.com/media/agZsb2c0aWNyDQsSBU1lZGlhGJLFAww)