使用tomcat的compression来提高网页加载速度
当网站从服器端请求的数据较大时,在有限的带宽下就会造成浏览器加载缓慢,有时候会造成页面没有响应,使用户体验变得很差,tomcat为我们提供了有效的解决了办法,就是使用压缩来解决传输问题。
tomcat使用HTTP/1.1 GZIP 来压缩,以减少带宽压力,
首先介绍下gzip:
HTTP协议上的GZIP编码是一种用来改进WEB应用程序性能的技术。大流量的WEB站点常常使用GZIP压缩技术来让用户感受更快的速度。这一般是指 WWW服务器中安装的一个功能,当有人来访问这个服务器中的网站时,服务器中的这个功能就将网页内容压缩后传输到来访的电脑浏览器中显示出来.一般对纯文 本内容可压缩到原大小的40%.这样传输就快了,效果就是你点击网址后会很快的显示出来.当然这也会增加服务器的负载. 一般服务器中都安装有这个功能模 块的.
我们使用简单的例子来介绍tomcat的压缩使用:(使用firebug查看请求情况)
首先是一个简单的servlet:
内容:
 public void doPost(HttpServletRequest request, HttpServletResponse response)
public void doPost(HttpServletRequest request, HttpServletResponse response)
 throws ServletException, IOException
throws ServletException, IOException  {
{
 response.setContentType(“text/html”);
response.setContentType(“text/html”); PrintWriter out = response.getWriter();
PrintWriter out = response.getWriter(); out
out .println(“<!DOCTYPE HTML PUBLIC \”-//W3C//DTD HTML 4.01 Transitional//EN\”>”);
.println(“<!DOCTYPE HTML PUBLIC \”-//W3C//DTD HTML 4.01 Transitional//EN\”>”); out.println(“<HTML>”);
out.println(“<HTML>”); out.println(” <HEAD><TITLE>A Servlet</TITLE></HEAD>”);
out.println(” <HEAD><TITLE>A Servlet</TITLE></HEAD>”); out.println(” <BODY>”);
out.println(” <BODY>”); out.print(” <select> “);
out.print(” <select> “);
 for (int i = 0; i < 100000; i++)
for (int i = 0; i < 100000; i++)  {
{ out.print(“<option>testtesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttest”+i+”</option>”);
out.print(“<option>testtesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttest”+i+”</option>”); }
} out.println(“</select>”);
out.println(“</select>”); out.println(” </BODY>”);
out.println(” </BODY>”); out.println(“</HTML>”);
out.println(“</HTML>”); out.flush();
out.flush(); out.close();
out.close(); }
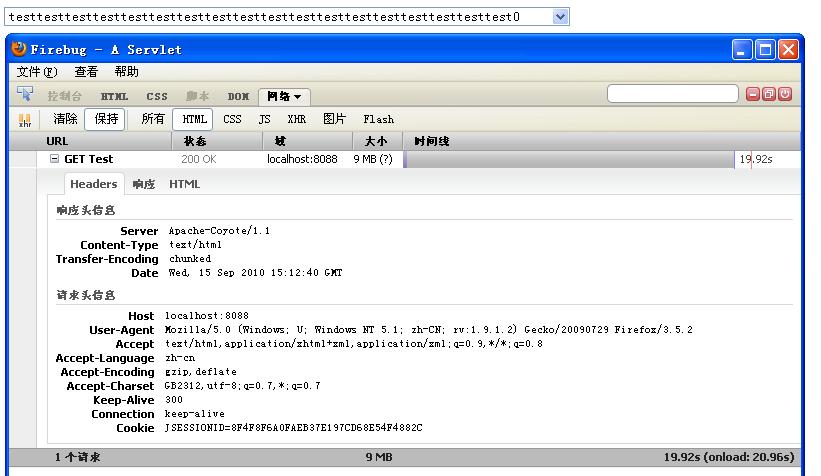
}我们将输出一个十万个选项的下拉框,在不使用的压缩的时候:
请求数据达到9m ,大概的计算下我的下载用时(4m长城宽带):9*1024/(4*1024/8)=18m ,加上多人共享带宽,也就是差不多20m。firebug显示20.96。
这个速度网站体验肯定是很差的,接下来使用tomcat的压缩以后看看:
当然是要对其进行配置:
有以下几个参数可以使用:
compression=”on”
是否启用压缩 on为启用(文本数据压缩) off为不启用, force 压缩所有数据
compressionMinSize1=”2048″
当超过最小数据大小才进行压缩
noCompressionUserAgents=”gozilla, traviata”
哪些客户端发出的请求不压缩,默认是不限制
compressableMimeType=”text/html,text/xml,text/javascript,text/css,text/plain”
配置想压缩的数据类型,默认是 text/html,text/xml,text/plain
配置以后是这样的:
 <Connector port=”8088″ protocol=”HTTP/1.1″
<Connector port=”8088″ protocol=”HTTP/1.1″ connectionTimeout=”20000″
connectionTimeout=”20000″ redirectPort=”8443″
redirectPort=”8443″ compression=”on”
compression=”on” compressionMinSize1=”2048″
compressionMinSize1=”2048″ noCompressionUserAgents=”gozilla, traviata”
noCompressionUserAgents=”gozilla, traviata” compressableMimeType=”text/html,text/xml,text/javascript,text/css,text/plain”/>
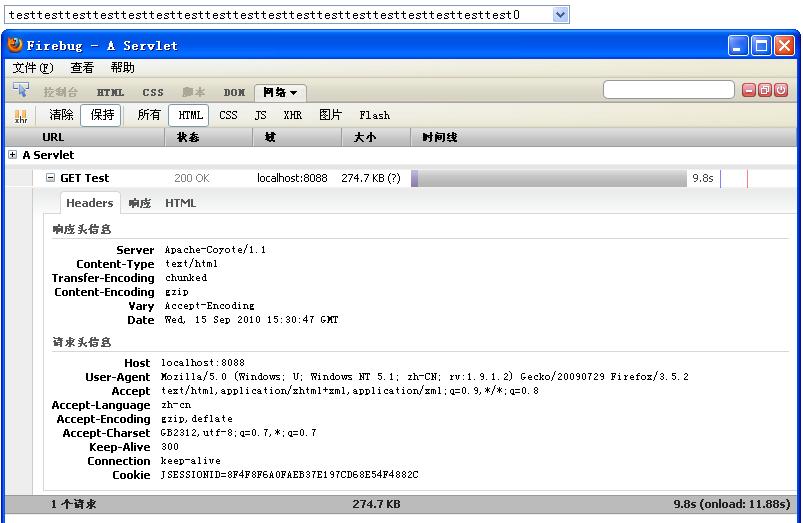
compressableMimeType=”text/html,text/xml,text/javascript,text/css,text/plain”/>启动后再看:
这次数据被压缩到274.7k,响应速度也减少了一半,当然,服务器的数据压缩和浏览器的数据解压都需要使用时间。
例子完毕,
当然tomcat的压缩技术还有很多其他的特性,然而对于大数据量的请求不光是要使用这种技术,还需要在其他地方下功夫,比如ajax技术,缓存等等,
也希望大家补充学习,谢谢。
本文出自 传播、沟通、分享,转载时请注明出处及相应链接。
本文永久链接: https://www.nickdd.cn/?p=1039