用javascript编写swing程序
在QT上可以使用QML语言来描述界面,而QML使用的脚本语言是javascript,不过咱们做java程序的也能使用javascript来开发 swing的界面。在jdk1.6中已经带有Mozilla Rhino 的 JavaScript 脚本引擎,下面用javascript编写上一编基于邮件服务器的聊天测试http://www.blogjava.net/pengo/archive/2010/12/11/340303.html 界面。
先在程序要指定要解析的脚本,Main.java
import java.io.InputStreamReader;
import javax.script.Invocable;
import javax.script.ScriptEngine;
import javax.script.ScriptEngineManager;
import javax.swing.UIManager;
public class Main {
public static void main(String[] args) {
try {
UIManager
.setLookAndFeel(“com.sun.java.swing.plaf.nimbus.NimbusLookAndFeel”);
ScriptEngineManager factory = new ScriptEngineManager();
// 指定脚本语言为javascript,engine支持很多种脚本语言
ScriptEngine engine = factory.getEngineByName(“JavaScript”);
// 告诉脚本引擎需要加载的脚本代码
InputStreamReader in = new InputStreamReader(new FileInputStream(
“test.js”));
engine.eval(in);
Invocable inv = (Invocable) engine;
inv.invokeFunction(“main”);
} catch (Exception e) {
e.printStackTrace();
}
}
}
test.js脚本代码
importPackage(javax.swing.border);
importPackage(java.awt.event);
importClass(java.lang.System);
var contentPane;
var messagePane;
var sentPane;
var button_1;
function main(){
var frame = new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(100, 100, 542, 506);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
frame.setContentPane(contentPane);
contentPane.setLayout(null);
messagePane = new JTextPane();
messagePane.setContentType(“text/html”);
messagePane.setEditable(false);
var scrollPane1 = new JScrollPane(messagePane);
scrollPane1.setBounds(10, 10, 506, 290);
contentPane.add(scrollPane1);
sentPane = new JEditorPane();
var scrollPane = new JScrollPane(sentPane);
scrollPane.setBounds(10, 320, 506, 110);
contentPane.add(scrollPane);
var button = new JButton(“关闭”);
button.addActionListener(
new JavaAdapter(
ActionListener, {
actionPerformed : function(event){
System.exit(0);
}
}
)
);
button.setBounds(388, 435, 58, 27);
contentPane.add(button);
button_1 = new JButton(“发送”);
button_1.setEnabled(false);
button_1.setBounds(458, 435, 58, 27);
contentPane.add(button_1);
var button_2 = new JButton(“配置”);
button_2.setBounds(10, 431, 52, 30);
contentPane.add(button_2);
var button_3 = new JButton(“登录”);
button_3.setBounds(69, 433, 52, 30);
contentPane.add(button_3);
frame.setVisible(true);
}
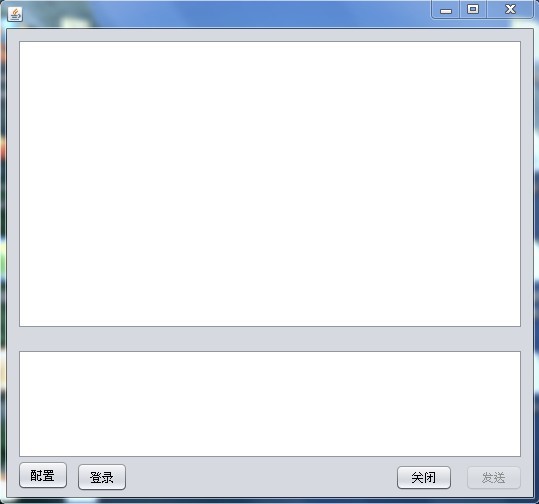
运行效果:

效果还是跟以前一样帅,
只要把规则定义好,java(swing/swt)程序也可以像QT一样,定义一套类似QML的界面描述语言,方便开发中的界面设计。
附件:源码
原文:http://www.blogjava.net/pengo/archive/2010/12/25/341513.html
本文出自 传播、沟通、分享,转载时请注明出处及相应链接。
本文永久链接: https://www.nickdd.cn/?p=1306
